
Phonic (Y Combinator W20)
Re-Defining Audio-Video Surveys
Timeline
June 2020 - July 2020
Role
Designer
Team
Phonic
Tools & Skills
Product Design, User Research, Ideation, Protoyping, Figma
Overview
This project focused on refreshing brand identity by redesigning the audio-surveys, which are conveniently the best advertisement for the phonic platform. It was crucial that we present surveys that gave confidence to creators & participants.
The Problem
The current audio video surveys needed a refresh. The design style and user experience of the surveys did not induce an intuitive response from our participants.
A sneak peek of the solution








What our users had to say
“I wish I could customize the surveys to fit my brand identity”
“I need something presentable for my brand identity”
“Audio questions are confusing my participants”
Stakeholder goals
Refresh brand identity
Seamless user experience
Increased customization
Fast integration into codebase (Agile development)
Have surveys valid for academic & market research
Easy interaction with audio component (foreign feauture)
Opportunities For Improvement
Foreign Survey Elements
Most people have never answered asynchronous audio and video questions on surveys
Professional visual design
Current surveys lack structure and include distracting visual elements
Increasing Customization
Only offering one color and font style. Users want control over these factors
Codebase Integration
Design must be easily translated to code for upcoming demos to Venture Captalists
Understanding our Participants
John the Research Participant
Needs to accomplish: Finish survey to earn money/help researcher
Needs to feel: Not overwhelmed, at ease, able to focus on survey content
Mary the Job Applicant
Needs to accomplish: Application to job
Needs to feel: Like themselves, at ease, able to focus on survey content
Lo-fi Wireframes
The Redesigned Surveys
Refreshed & Professional Design
1. Simple gradient background
2. Introduced prev/skip logic
3. AAA contrast themes for research
4. Clean progress bar
5. User support
Audio Response Question
1. Call to action to record button
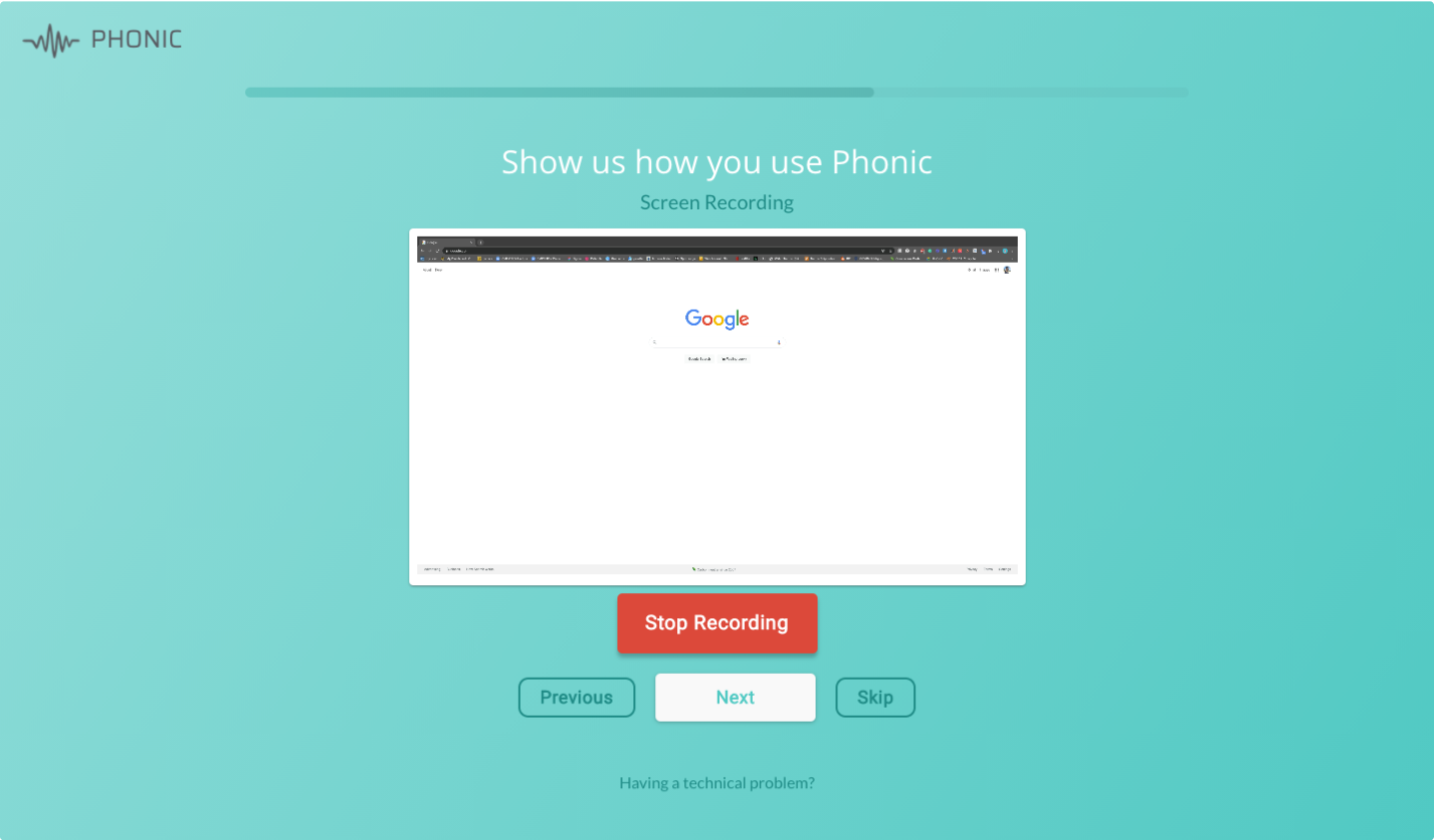
New Question Type: Screen Capture
1. Screen preview
2. Call to action to record button
3. Screen selection modal to quickly select tab/window and maintain privacy
New Question Type: Video
1. Video Screen Preview
2. Permission to record to maintain privacy
3. Progress bar to show video upload status
4. Countdown timer to prepare for recording
Audio, Video, & Screen Grab
Seamlessly introducing new mediums for survey response types
Themes
9 vibrant themes to let the survey creator set the tone
Fonts
Sans Serif and Serif fonts to increase user customization
Retrospective
This project did not involve as much programming as I am typically used to, but it taught me an incredible amount about the UI/UX design process in a professional team environment. Designing while knowing I will be developing these designs made me plan for programming constraints ahead of time. If I knew a complicated style would take a long time to program, I used a simpler style to code. Presenting these prototypes in a less design mature environemnt resulted in live iterations, during design meetings! An interesting change of pace to say the least. To take this project further, we can expand our designs to create a more intuitive experience on mobile and tablet screens.














